어도비XD (Adobe XD) 살펴보기
디자인 툴 관련 넘사벽인 Adobe에서 무료로! 제공하는 새로운 그래픽 툴 어도비XD를 아시나요? 사용자의 피드백을 적극 반영해 만들어져 무척 편리한, '디자이너가 디자이너를 위해 만든 툴'로 불린다나봐요. 저는 일반인 디자인 까막눈이라 모르지만^^ 추천받아 간단한 사용법을 배워보려 하는데요.

어도비 홈페이지에서 XD툴을 무료다운로드 받을 수 있어요. 교육 영상들도 함께 제공하고 있네요!
Adobe XD란?
XD는 빠른 성능, 정확성, 높은 품질을 제공하므로 디자이너는 Windows, Mac, iOS, Android를 비롯한 디바이스와 플랫폼에서 인터랙티브한 프로토타입을 팀원 및 검토자와 원활하게 공유하고 신속하게
helpx.adobe.com

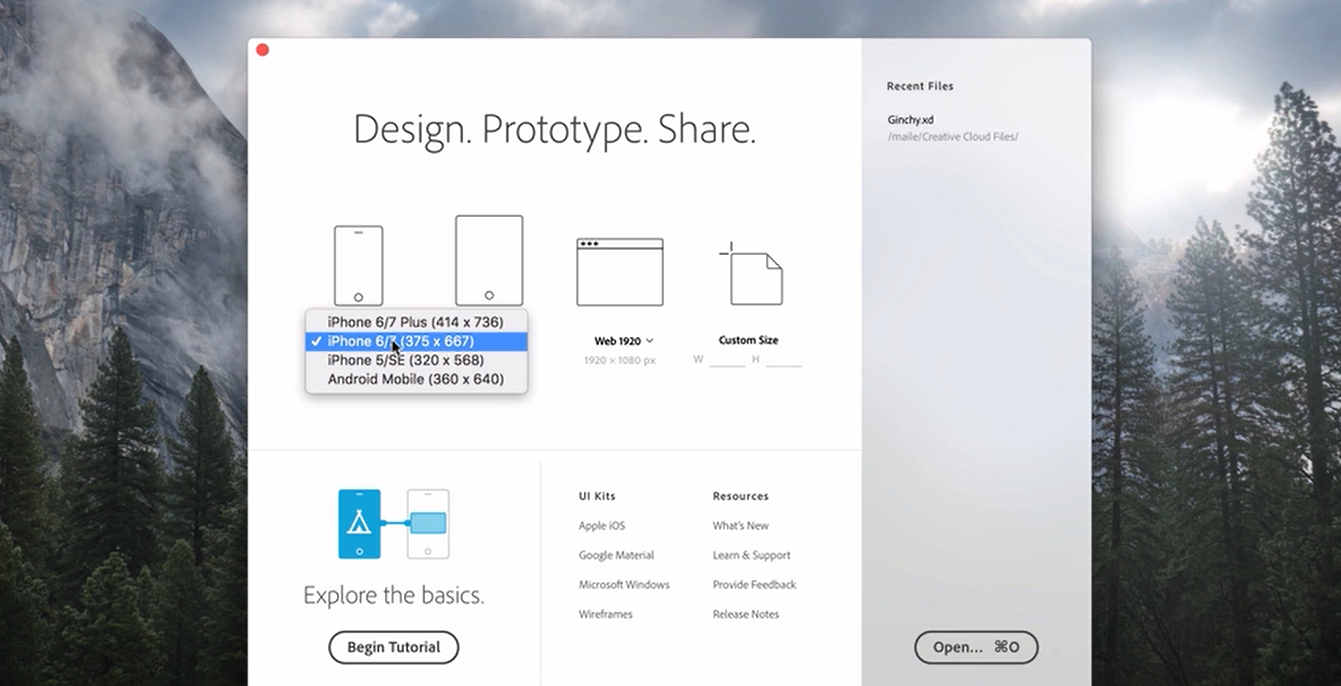
10분 정도 소요되는 다운로드 후 어도비XD를 실행하면, 화면 상단 '새 문서 시작'아래 사전 설정 중 하나를 선택할 수 있습니다. 다양한 크기 옵션 등을 살펴보고 고를 수 있는데, 윈도우즈/맥 화면에서 보이는 화면은 각각 아래와 같아요.
*윈도우즈 화면은 제가 사용해보며 캡처했고, 맥 화면은 어도비 공홈의 교육영상을 캡처했습니다.


어도비XD 작업 영역
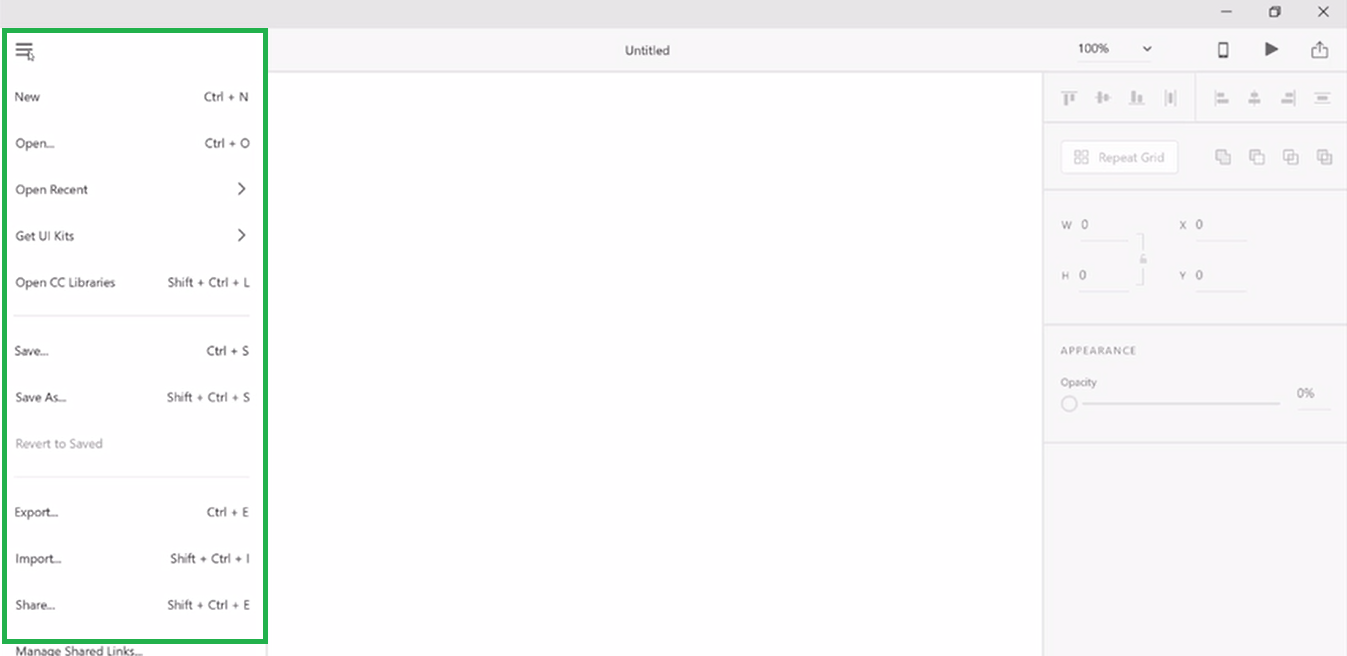
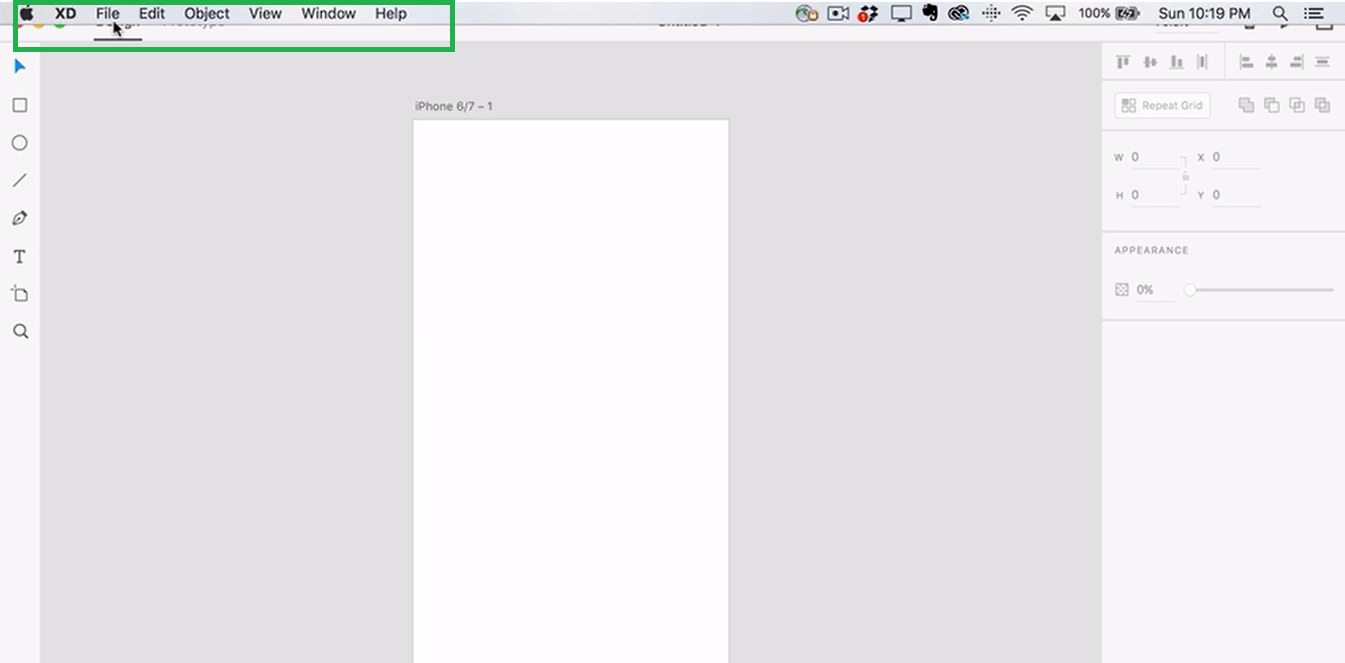
어도비XD 메뉴는, 윈도우즈의 경우 왼쪽상단 햄버거(삼선)버튼을 누르고, 맥의 경우 화면상단의 메뉴막대를 이용합니다.


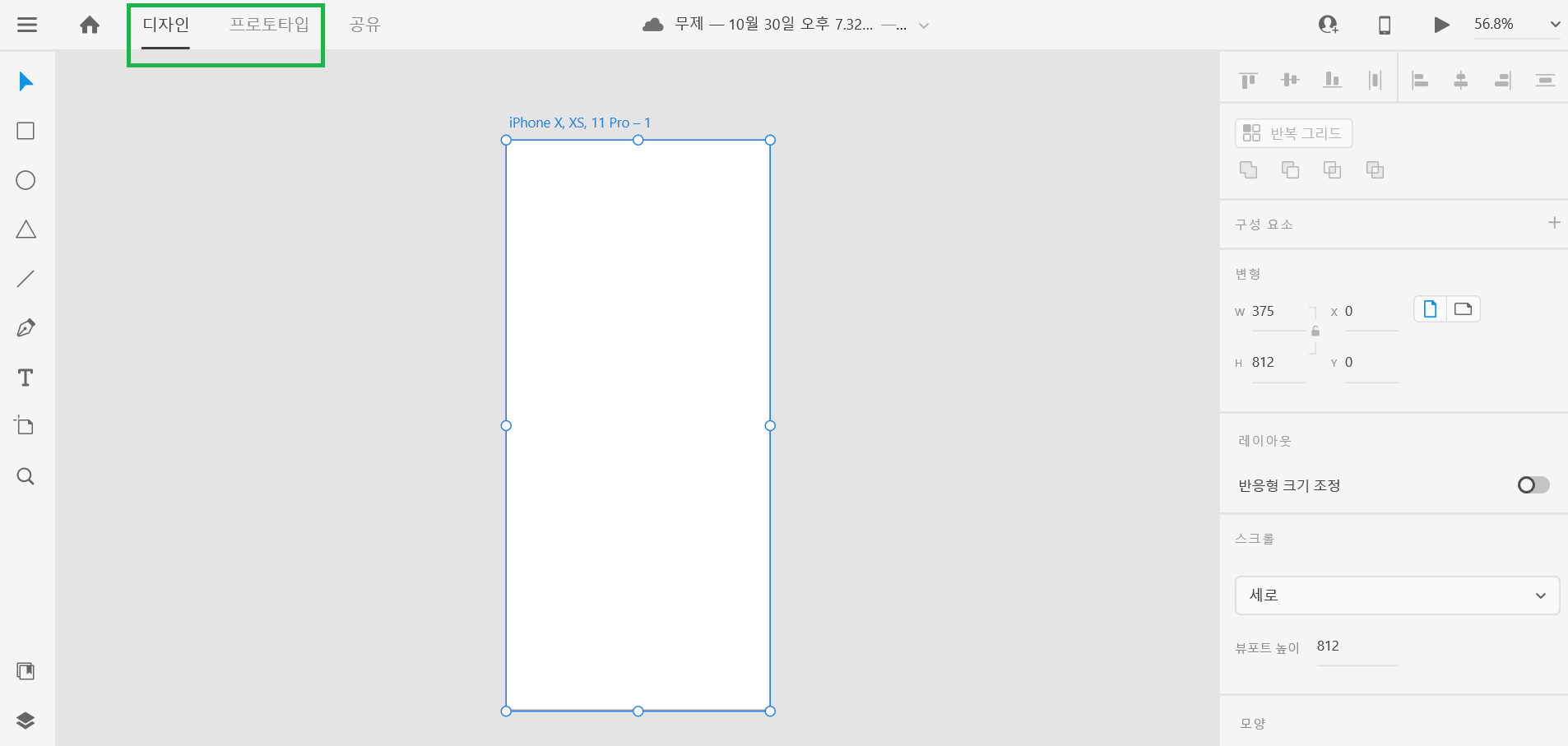
어도비XD는 두가지 모드를 제공하는데 '디자인'과 '프로토타입'입니다.
디자인 모드에서는 화면에 보이게 될 디자인을 만들 수 있고, 프로토타입 모드에서는 인터랙션을 연결하여 디자인 중인 내용물의 흐름을 시뮬레이션 할 수 있습니다.



어도비XD - 디자인/프로토타입 모드
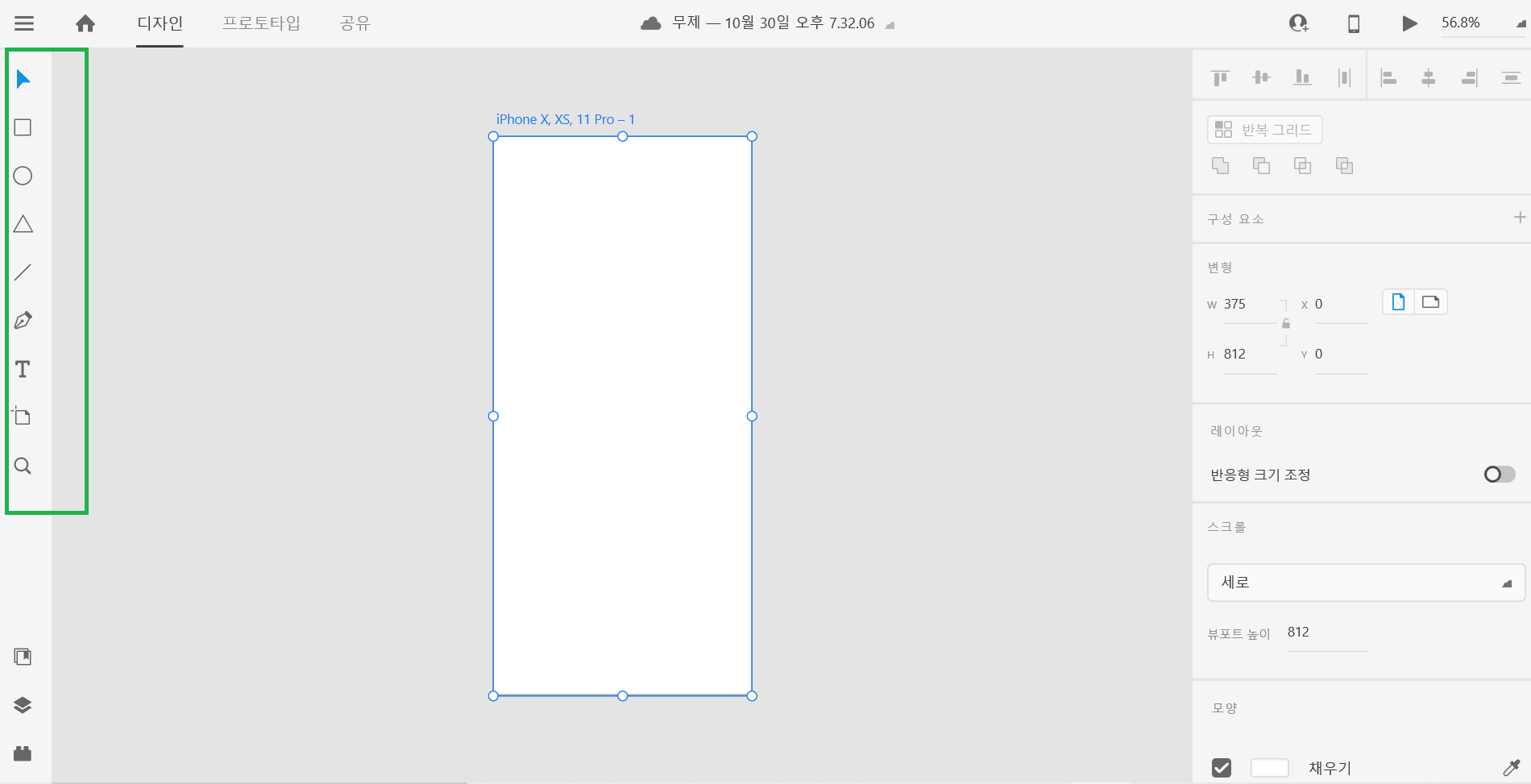
디자인 모드에서 작업하는 경우, 왼쪽에 다양한 디자인툴이 배치됩니다. 사각형툴, 타원툴, 선툴, 펜툴, 텍스트툴 등으로 아트보드(사진속 흰 도화지^^)를 디자인할 수 있습니다. 아트보드는 필요한만큼 추가할 수 있어요. 확대/축소 툴을 사용해 집중할 특정영역에서 디자인을 수정할 수 있습니다.
프로토타입 모드에서는 화면 간의 인터랙션을 연결할 수 있습니다. 한 아트보드에서 파란색 점을 잡아당겨 다른 아트보드로 끌고 연결할 수 있어요.


미리보기 창은 디자인/프로토타입 모드에서 모두 이용 가능한데요. 프로토타입 모드에서 작업하는 동안 어떤 레이어든 선택해 모든 지점에서 신속하게 해당 디자인을 찾아 업데이트 수정할 수 있으며, 즉시 반영됩니다.
어도비XD 미리보기/링크공유
작업이 끝나면 '공유'모드에서 '링크만들기'로 생성되는 링크를 통해, 다른 사람과 모바일/브라우저 화면에서 보이는 화면을 공유할 수 있습니다.


마치며,
여기까지 어도비XD의 기초 틀을 빠르게 훑어보았는데요. 저는 일반인 ㄸ손임에도, 어도비XD가 사용자를 많이 배려한 친절한^^ 그래픽툴이라는 것을 알겠더라고요. 필요시 포토샵보다 가볍고 빠르게 간단한 작업이 가능할 것 같고, 특히 앱 또는 웹사이트의 레이아웃을 가늠해볼 때 사용하기 적합한 것 같았습니다.
어도비 공식홈페이지에서 다양한 교육영상과 샘플도 제공하고 있으니, 사용자가 조금만 부지런하면 많은 것을 스스로 배울 수 있을 것 같습니다. 무료로 많은 것을 오픈하는 어도비의 자신감(?)도 느낄 수 있었던 어도비XD 첫사용후기는 여기까지! 다음엔 실제 레이아웃도 디자인 해봐야겠어요!☆
'TIP' 카테고리의 다른 글
| 햇빛 알레르기 증상/원인/예방법은? (0) | 2020.11.06 |
|---|---|
| 위장에 좋은 음식 5 (0) | 2020.11.01 |
| 버츠비 레스큐 오인트먼트 상처연고 추천(성분/효능) (0) | 2020.10.29 |
| 제로웨이스트샵 이용으로 친환경 실천하기(대안생활 공기) (1) | 2020.10.27 |
| BMI(체질량지수) 계산기 / BMI 정상지수보다 높아야 더 건강하다? (0) | 2020.10.25 |




댓글